<a rel="home" title="Home" href="http://simplexfocus.blogspot.com">
Replace it with this code and save the changes -
<a rel="home" title="Home" href="yoursite url">
<img src="logo url"/>
</a>
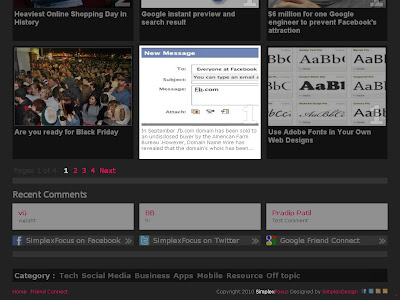
The first post is highlighted with a bigger image and post summary, and on the right is the search box, ad space and social media icons to allow your readers to subscribe or follow your latest updates. You can modify the account details from Edit Html, simply replace the text in bold, and repeat the steps for twitter, RSS etc., as well.
<div class="widget1" id="subscribe-follow">
<div class="h4">Like, Follow, and Subscribe</div>
<a rel="nofollow" title="Fan us on Facebook" href="http://www.facebook.com/simplexdesignblog" class="fan-on-facebook"></a>
Do the same with this code and replace the text marked in bold -
<div class="widget1" id="site-sns">
<a title="SimplexDesign on Facebook" href="http://www.facebook.com/simplexdesignblog" class="sns-facebook">
<span class="icon sns-facebook"></span> SimplexDesign on Facebook <span class="raquo">»</span>
</a>
Each subsequent post appears in a thumbnail format and on hovering on it the post is highlighted with a short brief and it also shows the number of comments. When you enter the post, the category shows up on top along with the author name, date stamp and social bookmarking icons. While the sidebar pops up with links and images of your previous posts. Below the main post area, recent comments and categories are displayed in a horizontal manner. To add links in the category bar, search for this code in Edit Html and insert the links and text -
<div id="popular-tags">
<span class="nav-title">Category : </span>
<a href="">lifestyle</a>
<a href="">faces</a>
<a href="">interests</a>
<a href="">youth</a>
<a href="">money</a>
<a href="">news</a>
<a href="">work</a>
</div>
Download the Simplex Focus Blog Template


No comments:
Post a Comment