 Blogger has had this boring, older post, newer post and home links at the bottom of the page since ages. Many of us have already replaced it with a cool numbering system at the bottom of the page known as page navigation. Please back up your template before proceeding with this hack!
Blogger has had this boring, older post, newer post and home links at the bottom of the page since ages. Many of us have already replaced it with a cool numbering system at the bottom of the page known as page navigation. Please back up your template before proceeding with this hack!This hack has been given to us by Abu Farhan, not only has he taken the time to give us a hack, he has given us six different designs that we can have to use this hack.
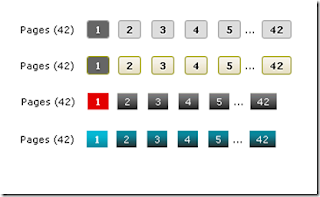
Page Navigation Design 1

Page Navigation Design 2

Page Navigation Design 3

Page Navigation Design 4

Page Navigation Design 5

Page Navigation Design 6

Once you have chosen the design, click on the design number and download the zip file. In the zip file you will find a text file with code. Copy that code, go to your blogger dashboard, design, edit html and look for
]]></b:skin>
Paste the design code before this. You can save your template, your not done yet after that there are a few more steps to do.
Now look for
<b:section class='main' id='main' showaddelement='yes' >
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
Once you find that, add this script below it. The script is in the text file in a zip folder, there are only two lines that you can edit.
Namely,
var pageCount=10;
var displayPageNum=6;
Where 10 is the number of posts on each page you would like to show and 6 is the number of pages you would like to show.
Once thats done, save your template and proceed to the final step.
If you do not have a label gadget on your blog add a label gadget by
Layout –> Page Elements –> Add Gadget –> Select Labels
Then go back to your Edit HTML and look for the code below
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
Once you find that code replace it with the code loated here.
Save your changes and take a look at your blog with page navigation enabled!
No comments:
Post a Comment